React native flatlist is like a listview which is used to hold items in a list and provide important features like scrolling horizontally and vertically. It comes with the default react native library, so we won’t need to install anything, but importing it.
import {flatList} from 'react-native'
Step-1:-
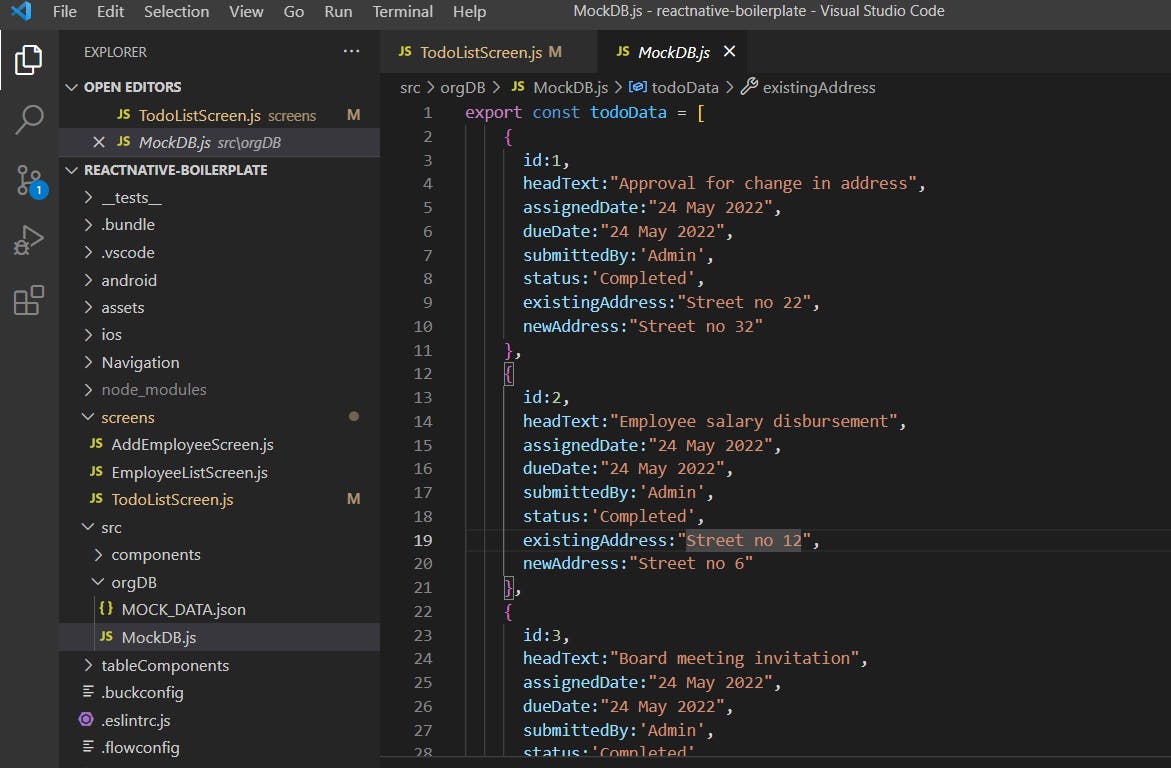
For Data here I am creating MockDB.js and Project Structure will look like this

Step-2:-
Coming to TodoListScreen.js and import Mock data and all required native components
import React,{useState} from 'react'
import {
View,
Text,
Image,
StyleSheet,
FlatList,
TouchableOpacity,
ScrollView,
ActivityIndicator,
Alert,
Dimensions,
Pressable
} from 'react-native';
import SearchBar from '../src/components/SearchBar';
import {todoData} from '../src/orgDB/MockDB'
import profileIcon from '../assets/profile.png'
Step-3:-
Setup FlatList in return function
Step-4:-
You can customize renderToDo Function according to your choice
Step-5:-
Styling List Items
const styles=StyleSheet.create({
childText:{
left:5
},
childTextSubmitted:{
left:5,
height:22,
width:100,
},
container: {
flex: 1,
width: width,
height: height,
backgroundColor:'white'
},
cardHeadingText:{
fontFamily: 'Poppins-Regular',
fontSize: 16,
fontWeight: '700',
color: '#484C56',
marginTop:5,
marginLeft:5
},
todoListWrapper: {
width:350,
margin:16,
marginTop:16,
shadowColor: '#e5e5e5',
shadowOpacity: 0.2,
shadowOffset: { width: 0, height: 2, },
shadowRadius: 2,
elevation: 20,
borderRadius: 10,
backgroundColor: 'white',
paddingTop:15,
paddingBottom:15,
paddingLeft:8
},
})
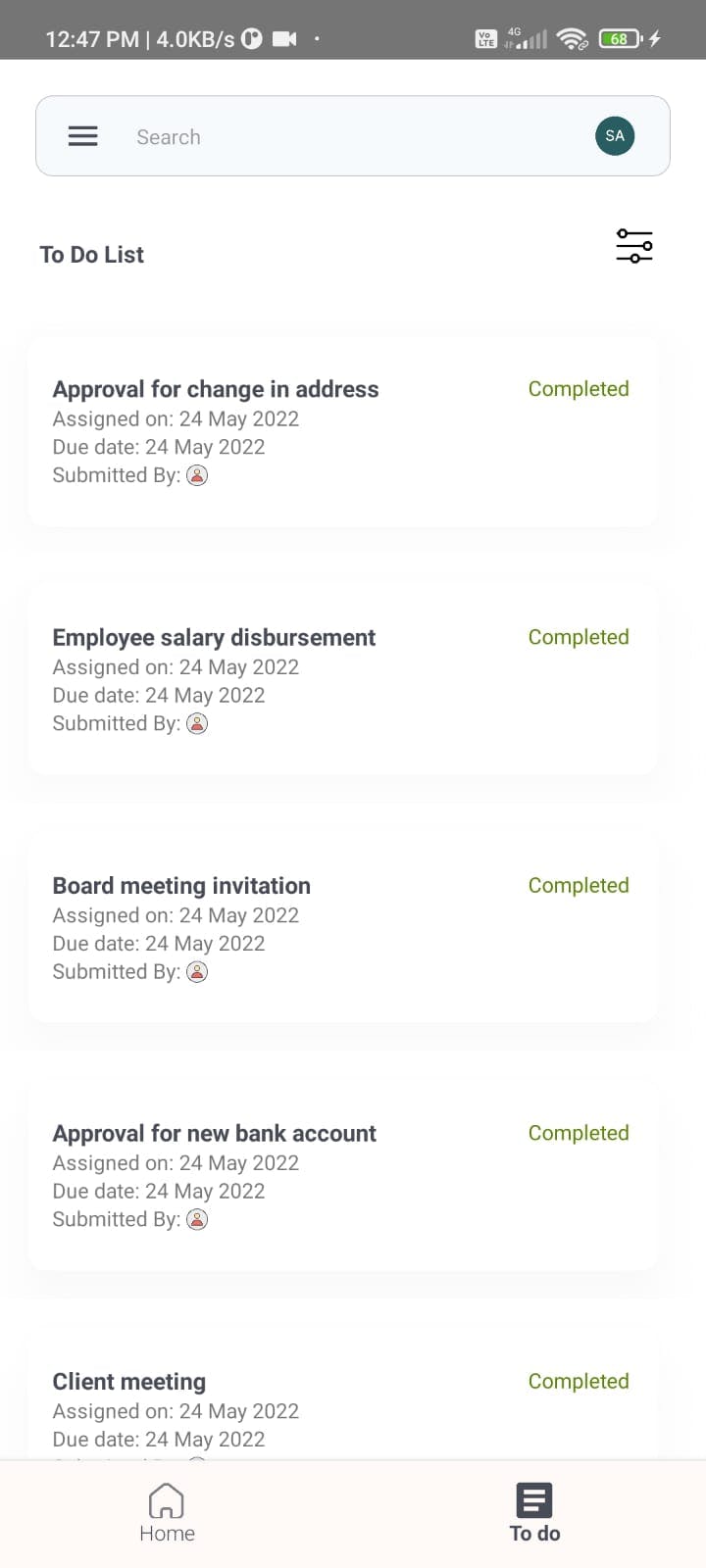
Now You are done !!!!
Output