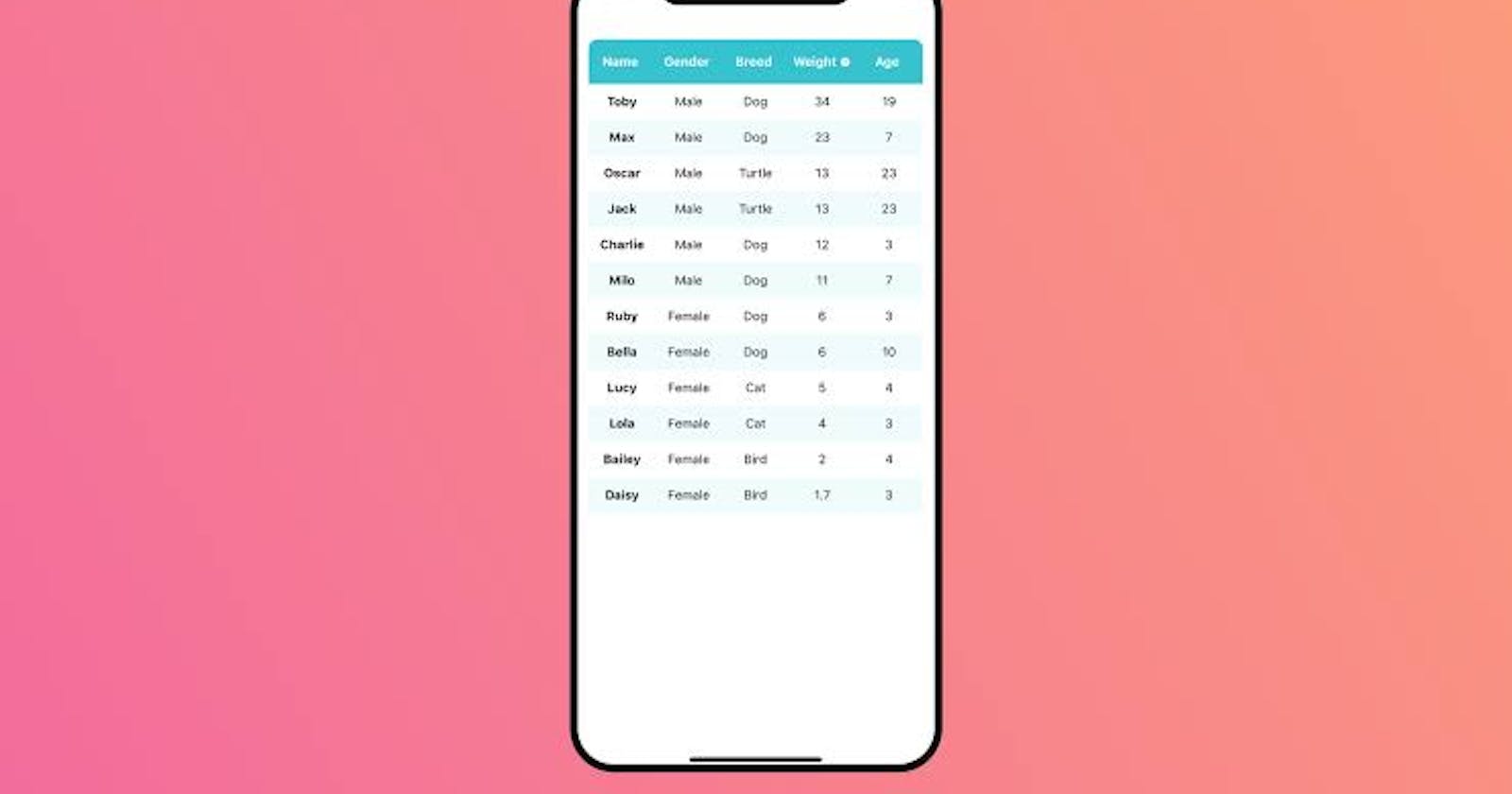
How to create Table in React Native
STEP-1:-
Create React Native Project by following command
react-native init YourProjectName
STEP-2:-
Install required packages for building project
npm install @react-navigation/bottom-tabs
@react-navigation/drawer
@react-navigation/material-top-tabs
@react-navigation/native
@react-navigation/native-stack
react-native-reanimated
react-native-gesture-handler
react-native-pager-view
react-native-safe-area-context
react-native-paper
react-native-screens
STEP-3:-
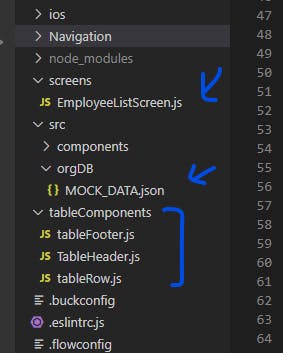
Here we are going to create a Employee list table so create a EmployeeListScreen.js file Create separate folder for Table Components and Mock DB for dummy data package Structure will Look like this

STEP-4:-
In table Components we are creating three major Components which we can call in Main function of table . In TableHeader.js we code the header of the table and column name you can customize column styling according to you.
Step-5:-
In employee list Screen.js
Table must scroll Vertical and Horizontal for that we Have to nest ScrollView and Flatlist together Where ScrollView scroll Horizontal and Flatlist should scroll Vertical
Step-6:-
rendersUsersItem is a fucntion which render the list of employee You can customize styling according to you
Here we are using userListWrapper styles In which every element is set to row arrangement
userListWrapper: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
},
userColumnData styles
userColumnData: {
flexDirection: 'column',
width: 207,
height: 72,
alignItems: 'center',
justifyContent: 'center',
borderColor: '#718096',
borderBottomWidth: 0.5
},
You can customize these Styles according to you
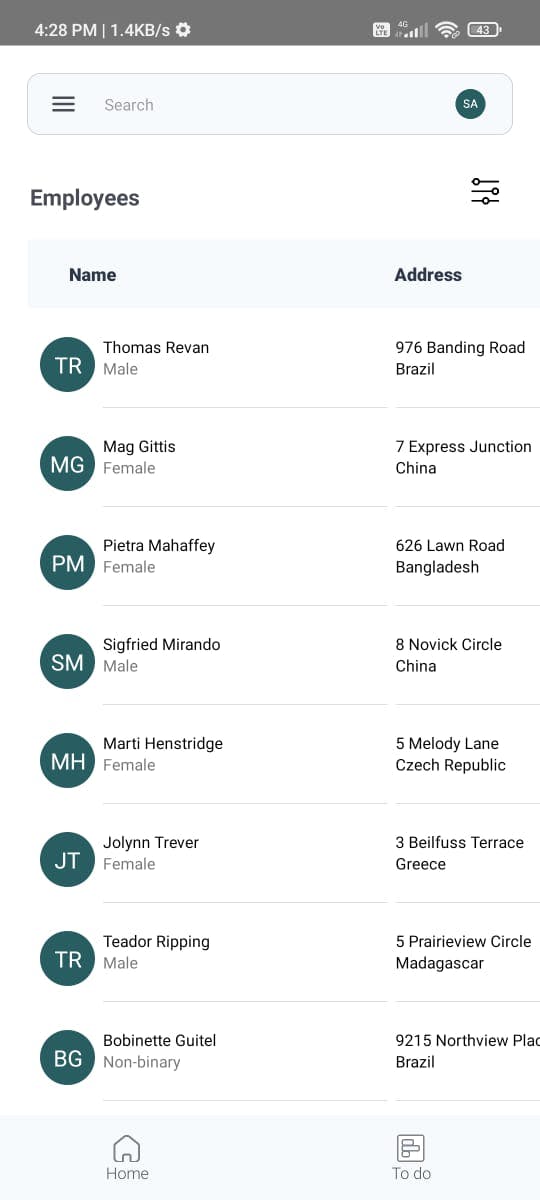
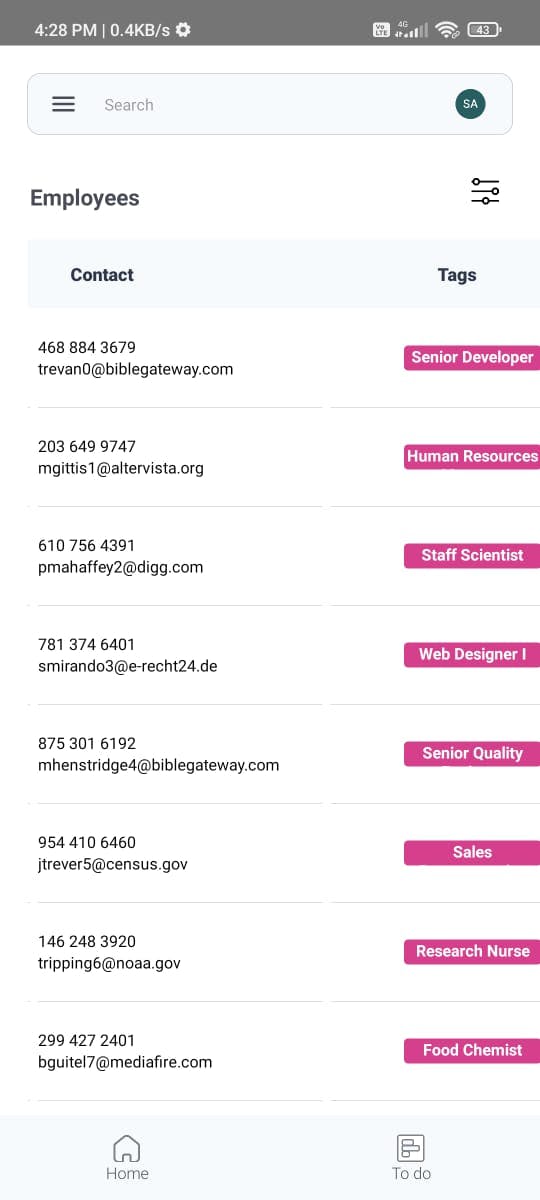
FINAL OUTPUT:-


In this module we are only focused on creating table other custom component like BottomBar, SearchBar codes You can check on Githhub.